2020-09-11 17:55:06 • Filed to: macOS 10.15 • Proven solutions
The web editor for Mac is back.For people who make delightful, innovative and fast websites — in an app to match. Espresso helps you write, code, design, build and publish with flair and efficiency. Sophisticated text features, amazing Live Preview with Browser Xray, CSSEdit tools, the Navigator, Dynamo auto-building, and Server Sync.
- A text editor is at the core of a developer’s toolbox, but it doesn't usually work alone. Work with Git and GitHub directly from Atom with the GitHub package. Create new branches, stage and commit, push and pull, resolve merge conflicts, view pull requests and more—all from within your editor.
- BlueGriffon is an open source HTML editor powered by Gecko, which is Firefox's rendering engine. It has a simple interface and most usual features needed to create web pages that are compliant with W3C web standards. Platform: Mac, Windows, Linux. Features: Easy to change the color of font or to adjust the border style; Opens Tabs from Last.
Although HTML codes are traditional in unique application field and specific integrated development environment, they still prevail due to simple interface and easy understanding of concepts. They are handy when it comes to font, text, and color. If you want to create or edit HTML in your macOS 10.15, all you need is a free HTML editor for macOS 10.15. So, scroll down to find your best WYSIWYG HTML editor for macOS 10.15 among the listed ones below.
Top 10 Free HTML Editor for macOS 10.15
:max_bytes(150000):strip_icc()/BluefishHTMLEditor-5aba7aed119fa80037af8f6d.jpg)
1. Atom
Atom, listed as the first among the best free HTML editor for macOS 10.15 got integrated with Git control and consists of plug-ins to support various languages like Python, C++, and Ruby. You can customize the HTML text as per your desire even if you don't have any knowledge of programming. It is compatible with web technologies and system files.
Pros
- Atom is a classic and a trendy HTML editor.
- It is available for open-source access.
- It supports Node.jus plug-ins and follows a user-friendly interface.
Cons
- It needs heavy memory for operation.
2. TinyMCE
Now it's time to introduce our second WYSIWYG HTML editor for macOS 10.15, called TinyMCE. Categorized under complete editor list, it offers outstanding performance like MS Word. Tiny helps you customize your HTML text with in-built themes and plug-ins. Many organizations and top leaders like Thomson Reuters, RGP, and El Roboto use it regularly. This editing platform has paved the way for the launch of Medium and Atlassian.
Pros
- Easy to integrate for multiple plug-ins.
- It is an intuitive tool that is easy-to-use.
- Over 100 million websites get powered by TinyMCE.
Cons
- Sometimes it gives errors in a certain plug-in.
3. Komodo Edit
Never have had prior experience in programming or creating HTML content? Well, here is Komodo Edit that helps you to create codes at a faster rate with minimized errors. Uploaded with distinct features like Document Object Model viewer and some of the support like debugger, Komodo Edit has source code control embedded into it. It is compatible with languages like XML, Perl, Python, and JavaScript.
Pros
- It has outstanding HTML development features and CSS support.
- Komodo Edit Consists of an in-built FTP client.
- The software chains code preview in Minimap.
Cons
- There could be conflicts in plug-ins and add-ons.
- It faces slow loading issue.
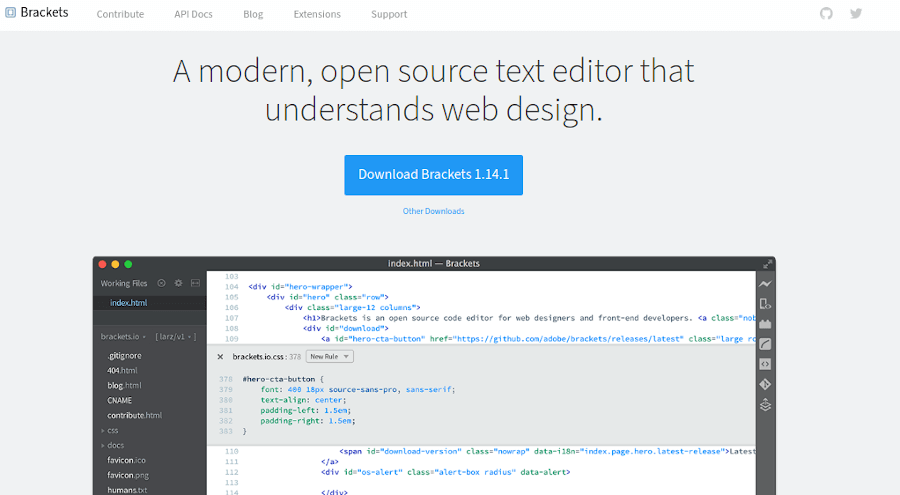
4. Brackets
Brackets is our next free HTML editor for macOS 10.15. The interesting character that makes Brackets different from other HTLM editor is the use of expansions that allows one to customize the editing work. It is a modern text editor that is suitable for front-end developers and web designers. Your task is made easier by addictive skin tone like 'quick edit' and 'Live preview' when you work on SCSS and LESS files.
Pros
- Brackets make use of preprocessor support and visual tools.
- It provides Git-integration support.
- Bracket comprises of Simple W3C validation extension.
Cons
- For extension registry, there is no filter available.
5. CKEditor
Are you ready for another free WYSIWYG HTML editor for macOS 10.15? Well, here is a proven, enterprise-level HTML editor compatible for wider browser range along with legacy ones, called CKEditor. It comes under JavaScript rich text editor too due to its modular architecture. Trusted by over 24,000+ customers, CKEditor has a record of more than 27 million downloads to date.
Pros
- It consists of a clean UI for creating semantic content.
- It improves productivity, collaboration, and auto-formatting.
- It supports top-notch security.
Html Editor For Mac Free
Cons
- The 'Browse server' feature doesn't work fine.
6. NetBeans
NetBeans is another open-source HTML editor that is well-suited for creating web pages. It is well-known as Java IDE and is highly recommended for developers to develop software applications. It comes up with customized key-bindings.
Pros
- It has an amazing GUI interface.
- It supports Jigsaw module framework.
- It guarantees code completion.
Cons
- It is not suited for beginners.
- Requires big memory space.
7. OpenWYSIWYG
OpenWYSIWYG is an open-source WYSIWYG HTML editor for macOS 10.15 with affluent text editing attribute. Some of its attractive characteristics include open source licensing, sleek user-interface, and powerful editing environment.
Pros
- It helps you to create tables and customize them easily.
- OpenWYSIWYG is compatible with Cross-browser usage.
- It consists of Drop-down with formatting preview.
Cons
- Training is required.
8. Amaya
Our next best free HTML editor for macOS 10.15 is Amaya. It is also an HTML text editor for macOS 10.15 that is simple to use. Accepted by W3C, Amaya is proven to be of top-notch quality. It is an outstanding web editor that allows you to create anything and represent it virtually with unlimited designs.
Pros
- It includes XML supports all W3C standards perfectly.
- It follows a friendly user-interface.
- Amaya allows users to create a font, insert objects, and to change colors.
Cons
- The advanced editing features aren't available.
9. MarkItUp!
Ever found an HTML editor that allows you to convert or turn the text areas to any of the markup languages you wish or desire? One such free best HTML editor for macOS 10.15 is MarkItUp. It is a JavaScript plug-in built on a jQuery library. Some of the languages supported are HTML, BBCode, and Wiki syntax.
Pros
- It light-weight to download.
- It is well-known as a Universal markup jQuery editor.
- The tool is a 'Full-feature-out-of-the-box' editor.
- It supports Ajax dynamic preview.
Cons
- It is not for beginners.
10. Bluefish
Lastly, we have Bluefish, another best free HTML editor for macOS 10.15. Built with sophisticated features with an attractive GUI interface, the main attribute that makes Bluefish outstanding is its auto-recovery mode. It recovers files when crash or unknown shutdown takes place.
Pros
- It supports auto-completion.
- It loads files fast.
- It also supports HTML 5 templates.
Cons
- It is not suitable recommended for beginners.
- The user-interface isn't friendly.
Best HTML Converter for macOS 10.15
Now that you all know about the top 10 best free HTML editor for macOS 10.15 let us talk about a software that is even better than the ones listed above. Yes, we are referring to the PDFelement which is the best option for macOS 10.15 Catalina.
Are you wondering how a PDF editor can perform HTML converting tasks? Well, when you try to convert an HTML document to PDF, there are more difficulties. To resolve an advanced conversion feature is mandatory and that is what is available in PDFelement.
Here are some of the benefits:
- It allows you to add watermark, background, header, and the footer at ease.
- It helps you to create and convert PDF files into numerous text formats like HTML and Word.
- You can create and fill contracts and forms with no trouble.
- You can comment, stamp, annotate, highlight, and draw in a PDF document.
- Also, you can perform OCR on scanned or paper documents and edit them.
Free Download or Buy PDFelement right now!
Free Download or Buy PDFelement right now!
Buy PDFelement right now!
Buy PDFelement right now!
Do you use a Mac to create your HTML content? Do you like seeing your code preview in real time? Do you upload your code manually or do you need it automatically posted to your hosting server?
Web developers use several tools to design and edit their websites and are often working within a tight budget. Choosing the right free HTML editor can be a challenge, and it’s important to keep in mind that a free editor doesn’t mean a low-quality editor.
Here are some tips to help you decide which one will work best for you, and our take on ten free HTML editors popular with Mac users.
Key Functions
There are some baseline features that you’re going to want when choosing your free editor. These include:
WYSIWYG or Text Only

Do you want to see your code or would you like to be able to tweak it later with a text editor? Depending on your style, sometimes the best HTML editor is the best text editor. You may want to code all at once and preview when you’re done.
Split Screen View
This will allow you to see both WYSIWYG preview and code at the same time.
Html Editor For Mac Free
Spell Checking
Your editor should have integrated spell checking.
Keystroke Support
You’re using a Mac, so the keystrokes should be native to your operating system.
Find and Replace Functionality
This can be very handy for web developers, and some editors can make changes to an entire HTML project.
CSS and HTML Autocomplete
This feature can help you code faster and more accurately.
Where to Start
First, decide whether you’d like a text interface or a WYSIWYG interface. We will examine each type and give you options for each type to look at. These are options for Mac users, who may also want to consider using a Mac-based hosting service.
Remember, we are only discussing free HTML editors and free text editors. Paid options can meet your needs as well, but if you’re on a budget, here are some of your best choices for free text editors:

1. Brackets
Brackets is an open-source free text editor for Mac OS. It is maintained on GitHub, and is written in HTML, CSS and JavaScript. Its features include live preview, which presents an updated WYSIWYG preview as the code changes.
Some languages that Brackets supports are C++, VB Script, Python, Perl, JavaScript and more than 33 others. It also has extra functionality by way of extensions. It is a very popular no-cost choice for code developers..
One special feature is its ability to take CSS hints from Photoshop PSD files. This feature, called PSD Lens, can extract logos and pictures from Photoshop files without having to open the application.
2. Komodo Edit
This free text editor can track changes, has an autocomplete feature, and has a great interface. It can track changes, has a code preview and also supports several languages like Python, CSS, Ruby, XML and many more.
This editor is well-suited for developers with solid coding experience. It doesn’t have a WYSIWYG editor, link checker, or other app wizards to help beginner web developers. It does have color coding and built-in FTP functionality, making uploading extremely convenient.
3. Sublime Text
Sublime Text isn’t technically free but has no limit on its evaluation period. The software has a friendly interface, and support for many languages. It also offers a lot of customization that allows users to change almost all editor settings, like key bindings, completions, and menus.
It also has a unique “distraction-free” setting which allows the user to display only the code and hide all the other UI elements. It is open-source and can be scripted with Python to add new features.
4. Atom
Atom is also an open-source editor for Mac OS. Like the other editors, it supports many programming languages and has additional functionality through plug-ins.
Some useful capabilities Atom offers are auto-completion, a file system browser, multiple editing panes, and a package manager. And there are thousands of free packages available to increase Atom’s functionality.
5. BlueFish
The most outstanding quality of BlueFish is its speed. This editor can load a complete website in a second. Developers can work on multiple projects at a time due to its ability to perform concurrent operations.
It also can perform search-and-replace functions and full auto recovery in case files get mishandled. This editor also gives programmers remote editing capabilities and syntax checking.
Html Editor For Mac Wysiwyg
6. Visual Studio Code
VSCode is a newcomer to the world of HTML editors, but developers are making it their editor of choice. Like other applications, VSCode has thousands of extensions, with built-in management.
It has a configurable typeahead completion that yields immediate benefits to the user, and Git integration that can speed up development time.
7. Amaya
Amaya is an open-source project that is now hosted by W3C (World Wide Web Consortium). This editor has a built-in browser and remote access features that offer a seamless collaboration environment.
It also offers an SVG editor and support for CSS. W3C uses Amaya as a testing medium for web standards and is a complete browsing and authoring environment.
8. BlueGriffon
BlueGriffon is a WYSISYG editor based on Firefox’s rendering engine. It has solid standards support so it capable of editing nearly all types of web pages.
It offers very easy switching from WYSIWYG to source code and is intended for intermediate developers. Like other editors, it has plenty of add-ons available, including an FTP publisher, and has been developed for Mac OS, Windows and Linux.
9. Atom.io
Atom is a modern editor gaining a lot of popularity for features like workspace sharing and real-time collaboration. It also has version-control support through Git which helps code management.
Atom was developed by GitHub, which allows for numerous updates and bug fixes. It was developed for cross-platform functionality and works well on all operating systems. It is customizable, has a dark mode, uses autocomplete, and programmers can write their own plugins.
10. Rocketcake
Rocketcake is a WYSIWYG editor for both beginner users and pro web developers. It has a drag-and-drop interface and users have no need to learn HTML or CSS. It offers view switching and support for important HTML elements like slideshows, buttons, gradients, and HTML5 video.
This application also offers a user-friendly and intuitive interface and can generate previews of how the resulting website will look on multiple device screens.
Choosing Your Free HTML Editors
The beauty of these free HTML editors is that they’re, well, free. So once you find an editor you think you might want, just download it and start using it. You may not know exactly what you need from the editors until you use a few of them.
We encourage you to browse our blogs and knowledge base to help your decision-making process and see what we have to offer.